top of page

Product Level
Project Overview
Product Background

An online education app for 3-7 year-old children
Top app in China with 3 billion users
English & Math courses
Motivational teaching philosophy
Cultivate 5 major learning motivations and continue to stimulate children's interest

Discovery
Interest
Focus

Expression
Creativty
Phase 1.0: From October to December 2020, collaborated with Tencent OED colleagues to design and optimize educational games produced by ABC Mouse in the United States.
Problem & Goal
Problem 01
The design language of the instructional content style crafted by the North American ABC Mouse team did not align with the app created by Tencent's design team.

Tencent designed App (Structure)

USA ABC Mouse Team designed interactive thinking games (Content)
Problem 02
In terms of instructional content (interactive games), the usability test results were not satisfactory.

Users do not have the patience to complete the full 30-minute learning session
Users were easily frustrated in the process and had escape emotions
Parents satisfaction: 54%
Children satisfaction: 60%
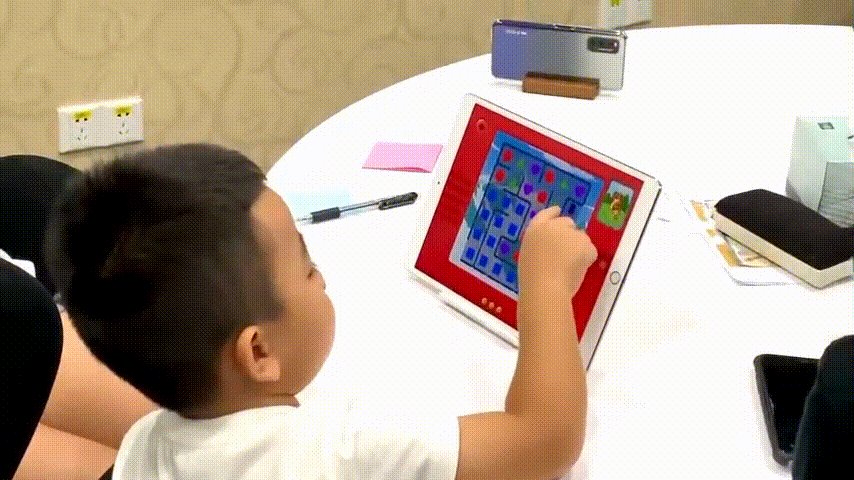
Usability Test: 16 boys 14 girls and their parents
The Goal
The goal is to improve the completion rate of users by ensuring design consistency and enhancing the user experience at a lower cost.
My Role & Responsibilities
Role & Responsibilities

Interaction Designer
Early Stage:
Conducted competitive research and analysis, providing directions for improvement.
Mid-Stage:
Designed and optimized specific instructional content (Interactive games).
Mid to late Stage:
Collaborated with visual designers and developers, ensuring fidelity.
Late Stage:
User testing and launch.
Work Flow
The interaction designer participates in the whole process.
UX Design
Update version Data recycling Iterative optimization
01
Demand Determination
Decision Making
02
Interaction
Design
Design
Balance UX and Resources
03
Visual Design
Follow up
Give suggestions to visual and audio effects
04
Coding and Testing
Check
Check the effects to make sure the quality of the final version
05
Usability Testing
Optimization
User testing and interviews to make timely adjustments
Stakeholders' needs
There were 4 groups of stakeholders, I should fill the needs of different stakeholders and balance the relationship between user experience and cost as a designer.
USERS
CO-WORKERS
ABC Mouse's Learn and Practice instructional model and curriculum meet the needs of the Teaching Team.
Design Goals
Balancing the relationship between user experience and cost.
Apply
Analyze
Evaluate
Create
Understand
Remember
Anderson's taxonomy
Explanation of knowledge points with animated videos
Reinforcement with interactive games
Have fun and satisfy parents
Children
Parents
Let kids learn more knowledge
Passing on knowledge
Teaching Team
Reduce costs and increase sales
Product Team
To meet the needs of the product team, I realized that categorizing interfaces and designing a universal skin for each category significantly reduces manpower costs without compromising the user experience.
Water * 4
Desert * 4
Plant * 7















Before
15 themes
needs
15 different skins for one game
= 8
= 60 Days
Human Resource
Time
After
15 themes
needs
3 different skins for one game
= 4
= 15 Days
Human Resource
Time
User Research
Understanding the Users
User Research
My team and I conducted quantitative and qualitative studies to learn more about our users (Kids and Parents).
Quantitative Studies

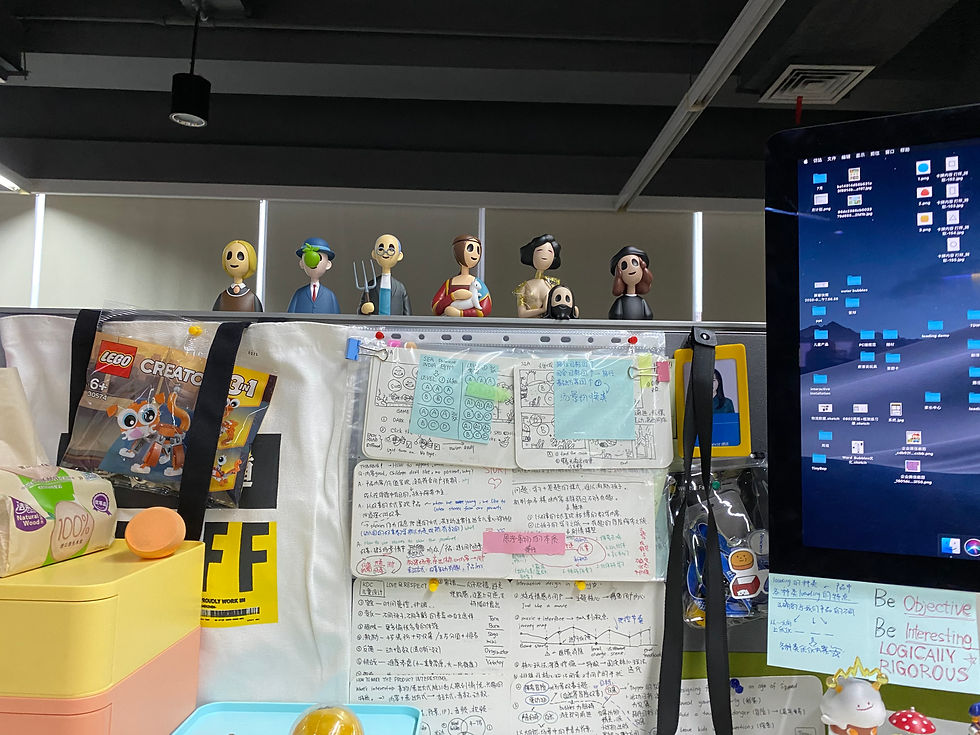
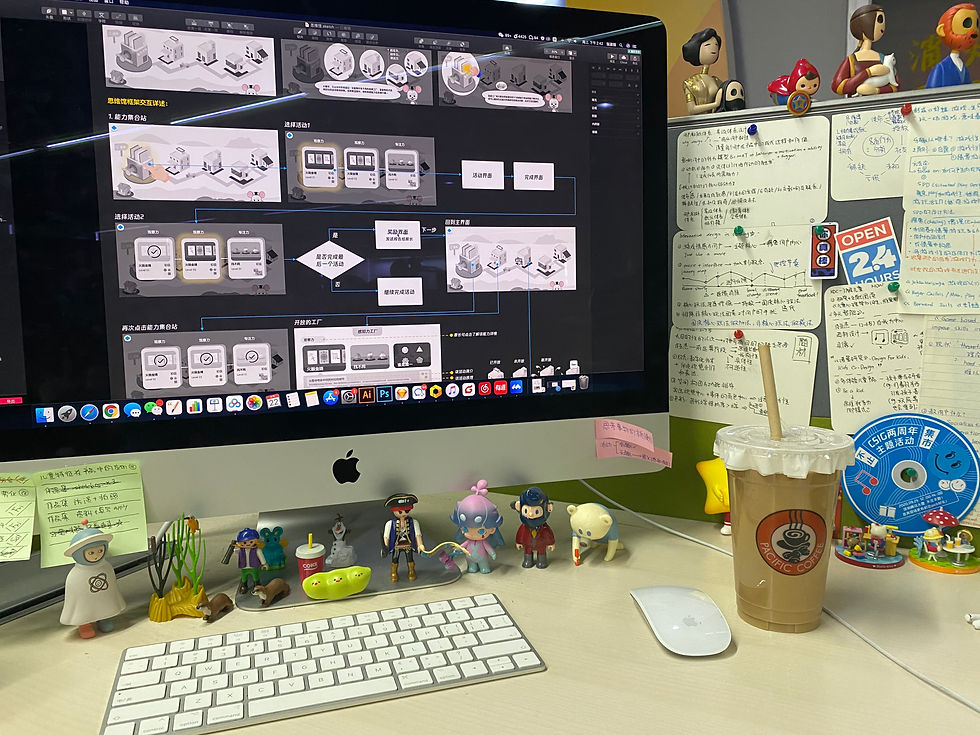
Sticky notes and cards with research results

Cards with research results and thoughts

Working environment

Sticky notes and cards with research results
1/5
Extensive user and industry research, regularly shared insights with the team.
Qualitative Studies

Gained insights into user needs and pain points through user observation and interviews.
Personas
Personas
I divided users into 3 personas to learn about their goals and frustrations.
4 year-old Tony needs more understandable game rules and gameplay to improve operability.

Goals
Frustrations
1. Difficulty understanding interface information.
2. Uncertainty about on-screen operations.
3. Lack of patience to complete a 20-minute learning session.
Tony
Age: 4 year-old
Education: Kindergarten
Hometown: Shenzhen, China
Piaget's Stage:
Preoperational stage
" I want to see what will happen if I click here."
Have fun on electronic devices
Curious
Experience-driven
Intuitive
Features
Problem Statement
Tony is an explorer who needs a more suitable learning duration, clear onboarding guidance, a straightforward user interface, engaging feedback animations, and a mechanism accommodating user errors because he finds the current educational games confusing.
7 year-old Riya needs more interesting and result-driven games to meet their sense of achievement.
Problem Statement
Riya is an achiever who needs tailored positive and constructive feedback, goal-oriented game settings, and effective motivational mechanisms because she finds the current educational games uninteresting.
Goals
Frustrations
1. Lack of interest in existing educational games
2. Discomfort with strong negative feedback leading to frustration
Riya
Age: 7 year-old
Education: Elementary school
Hometown: Shanghai, China
Piaget's Stage:
Concrete operational stage
" I wanna do great, get higher scores, and earn cool rewards! "
Get a sense of accomplishment by completing tasks with high scores
Competitive
Result-driven
More logical
Features

A working mom Crystal needs a good online educational app to lighten her teaching load.
Goals
Frustrations
1. Children requires assistance to complete courses independently.
2. Kids feel difficult to sustain interest, leading to wasted money.
3. Concerns about prolonged screen time affecting eyesight.
Crystal
Age: 34 year-old
Education: Master of Science
Hometown: Shanghai, China
Occupation: Consultant
Family: Mom of a 4-year-old son
"I want my child to learn while playing, not just wasting time on boring games."
Let kids learn more knowledge while spending time on electronic devices
Features
Values education

Cares for children
Thoughtful spending
Problem Statement
Crystal is a working mom, who seeks an online product for her child that encourages learning through play with time-limited function because she wants it to lighten her teaching load.
Pain points & Solutions
Pain points
Solutions
01
Process: Remove the complexity and keep it simple
Lengthy and slow-paced process
Unclear guidance
Inappropriate & Not timely feedback
Before

Streamline processes, improve interaction efficiency
Parents have the flexibility to set mandatory product usage times for kids
Implement voice, video, or interactive onboarding based on complexity
Integrate an operational help button for prompt guidance
Optimize positive feedback and weaken negative feedback
After

02 Interface:Standardize the hierarchy of interface elements
Unclear UI hierarchy, confusion in prioritization
Lack of visual style consistency
Before

Standardize the hierarchy of interface elements, distinguish operable and non-operable layers and areas
Unify the visual style
After

04: Auxiliary elements:Universal UI
02. Information layer: content area
05. Background
01. operational layer (options)
03: Operable button: Universal UI
03 Gamification: Reposition the gamification level of games and make it more attractive
Interface design like a quiz, triggering avoidance tendencies


Conduct competitive analysis to define the gamified positioning of the product
Monotonous gameplay lacking storytelling, causing rapid loss of user interest
Integrate games with diverse real-life scenarios for better user comprehension, enhanced playability
Before

After

Case Level
Case Overview
Case Background
I was the designer who needed to optimize the UI/UX design of this English learning game and my goal was to raise the completion rate by improving the user experience.
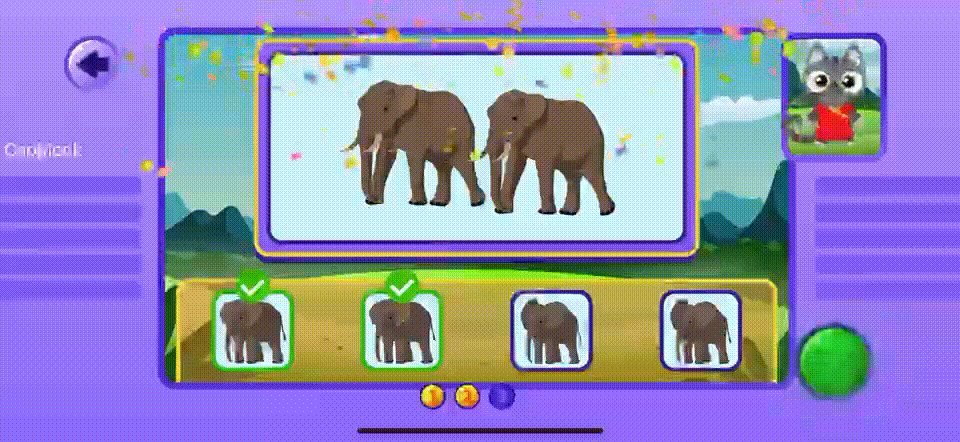
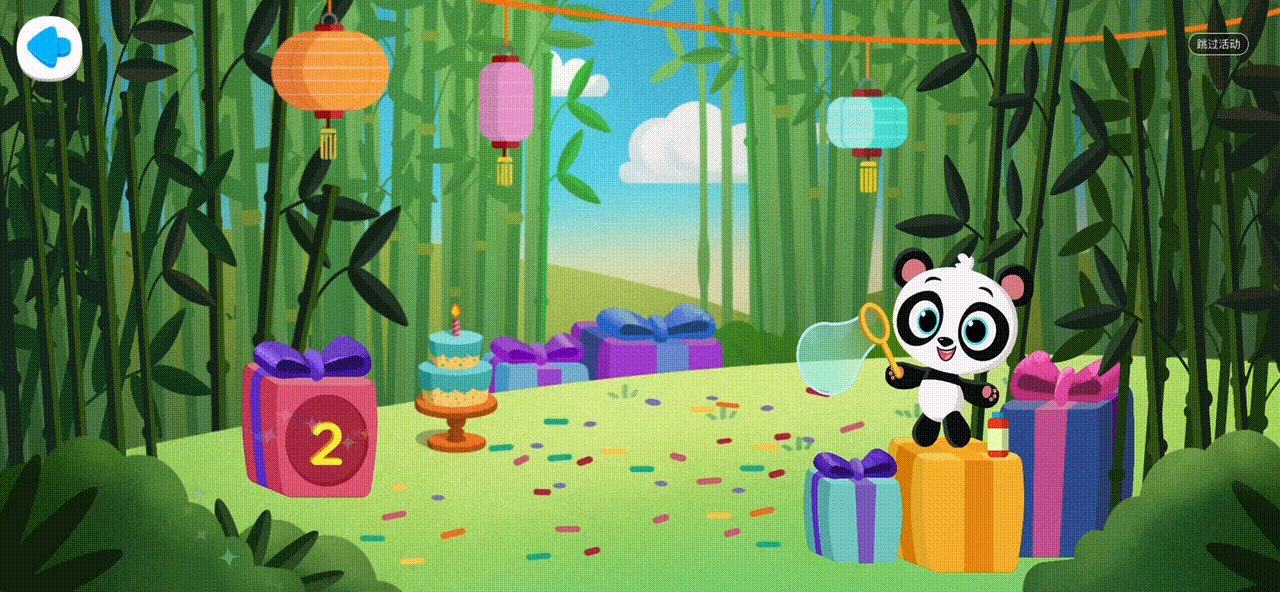
Game‘s name: Word bubbles


Game rules: Listen to the words and click on the correct bubbles
Pain points & Opportunities
I tried to find out the pain points and design opportunities by doing a User Journey Map and Competitor Analysis.
User Journey Map
Process

Emotions
"Ok, cool! I am ready!"
"Why should I wait for so long to watch the intro?"
"Wait! Why nothing happened when I click here?"
"Yeah! I made a right choice!"
“Uh! I know the answer! Why don't you let me do it again?!"
“NO! I didn't mean to click this bubble!"
“Fine, I will do it again."
"Finally! I got the reward!"
Game Intro
Level Page
Game Start
Click wrong area
Get a positive feedback
Accidentally click on a wrong one
Correct answers show directly
Additional round
Get rewards
User Actions
Level Page
Game Page
Interactive Elements
Feedback
Status
Gamification

Clicked wrong areas which had no feedback
Misoperation when bubbles overlap
Once click wrong, all bubbles gone
Asked when the game will be over
Felt boring when playing the game
Pain Points
Unclear UI hierarchy, confusion in prioritization
Interface (UI)
Lack of fault tolerance
Game Rules
Process
Monotonous gameplay, no storytelling
Gamification
Unclear Status
Competitor Analysis & Opportunities

ABC Mouse

Lingo Kids
Clarify the layers
01 Interaction
03 Clean background
02 Information
Interface (UI)
Game Rules & Process
Reduce the cost of making mistakes accidentally and Streamline processes.
.png)
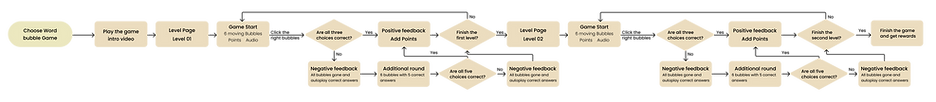
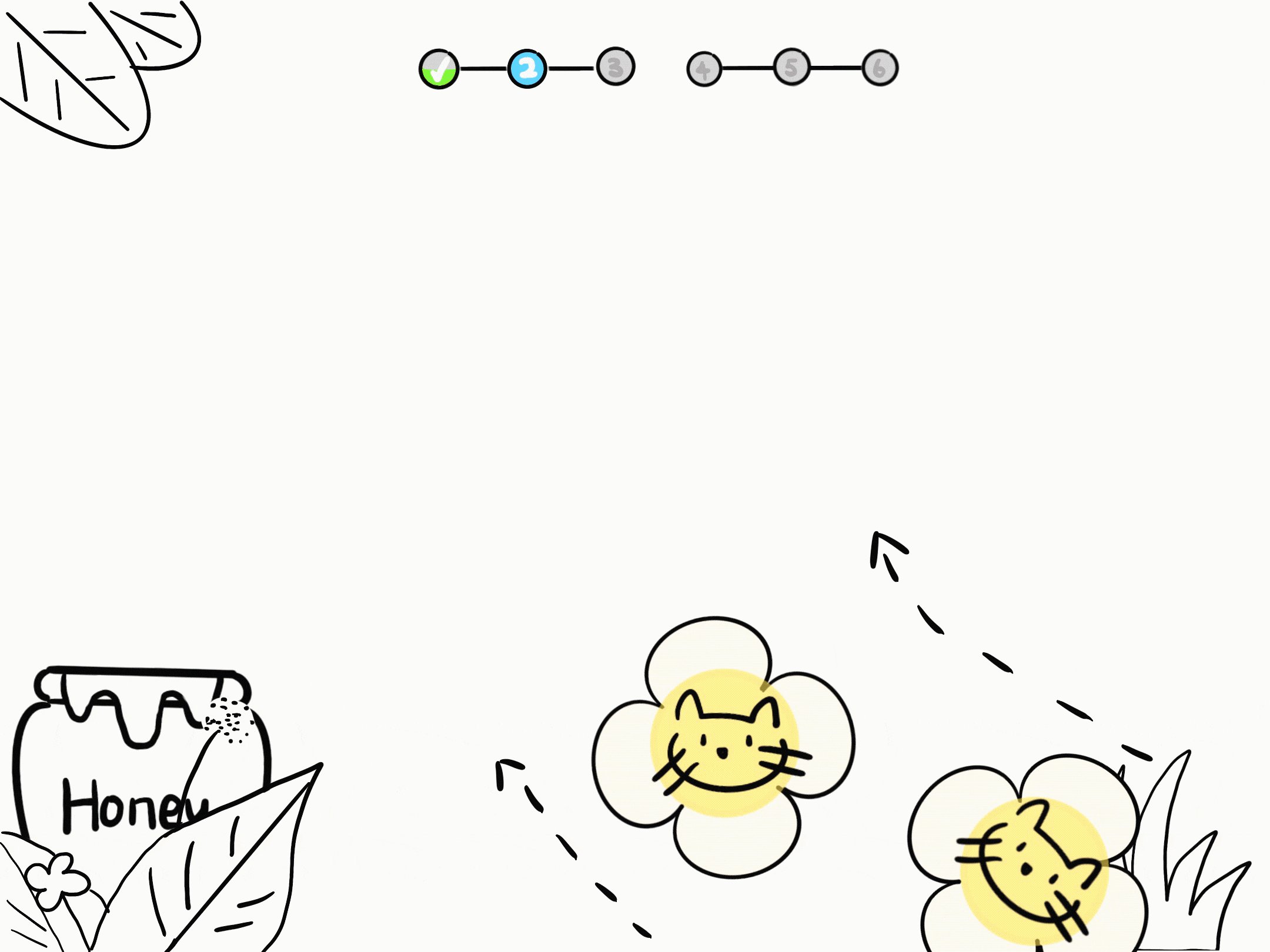
UX Flow
Process Bar to clearly show the status

Correct Bubbles<2
Correct Bubbles=2
Correct Bubbles=3
We are here now
Next round

Make the level page a more gamification way


Static level page
Create a more gamified experience with sound and motion design
Strategies to optimize Interestingness:
- Sense of Purpose
- Sense of Progression
- Sense of Surprise
- Scene Richness
- Storytelling
Objects triggering elimination:
- NPC
- User
Feedback types:
- Eliminate
- Replace
- Deformation
- Release
Gamification

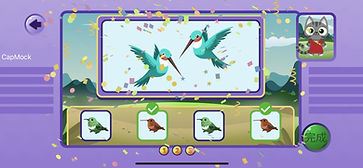
Mockups
Mockups
According to the insights I got, I made 4 UIUX mockups and categorized them into 4 types due to different interaction ways to compare those plans.
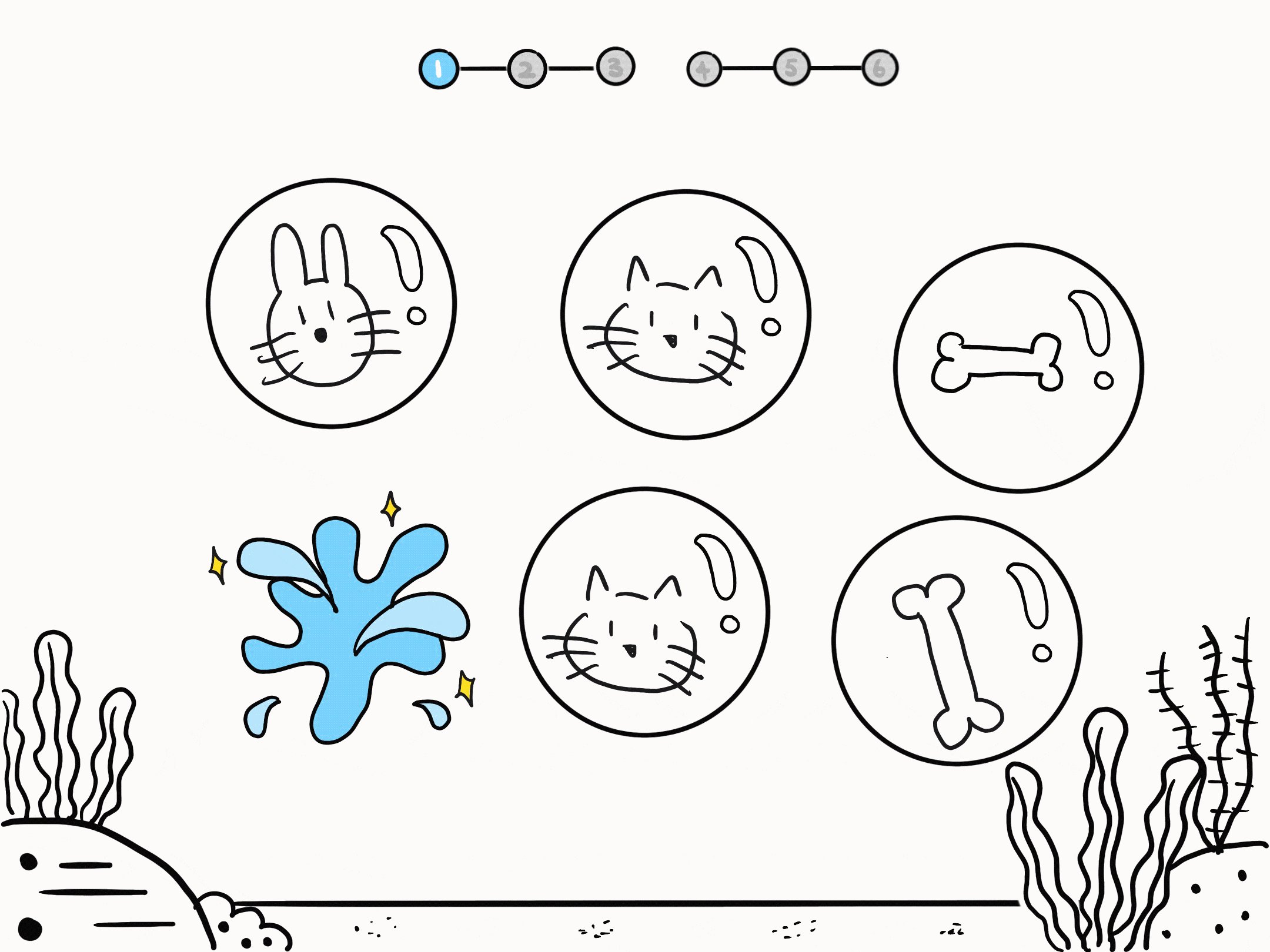
Gameplay: Click the right bubbles to save the magic creature that
UX Overview
01 Onboarding

IP appears to guide gameplay to newcomers
02 Game Interface

03 Positive Feedbacks
04 Negative Feedbacks


04 Results
Audio: Listen to the words and click on the correct bubbles-"Cat"
Animation: Bubbles move
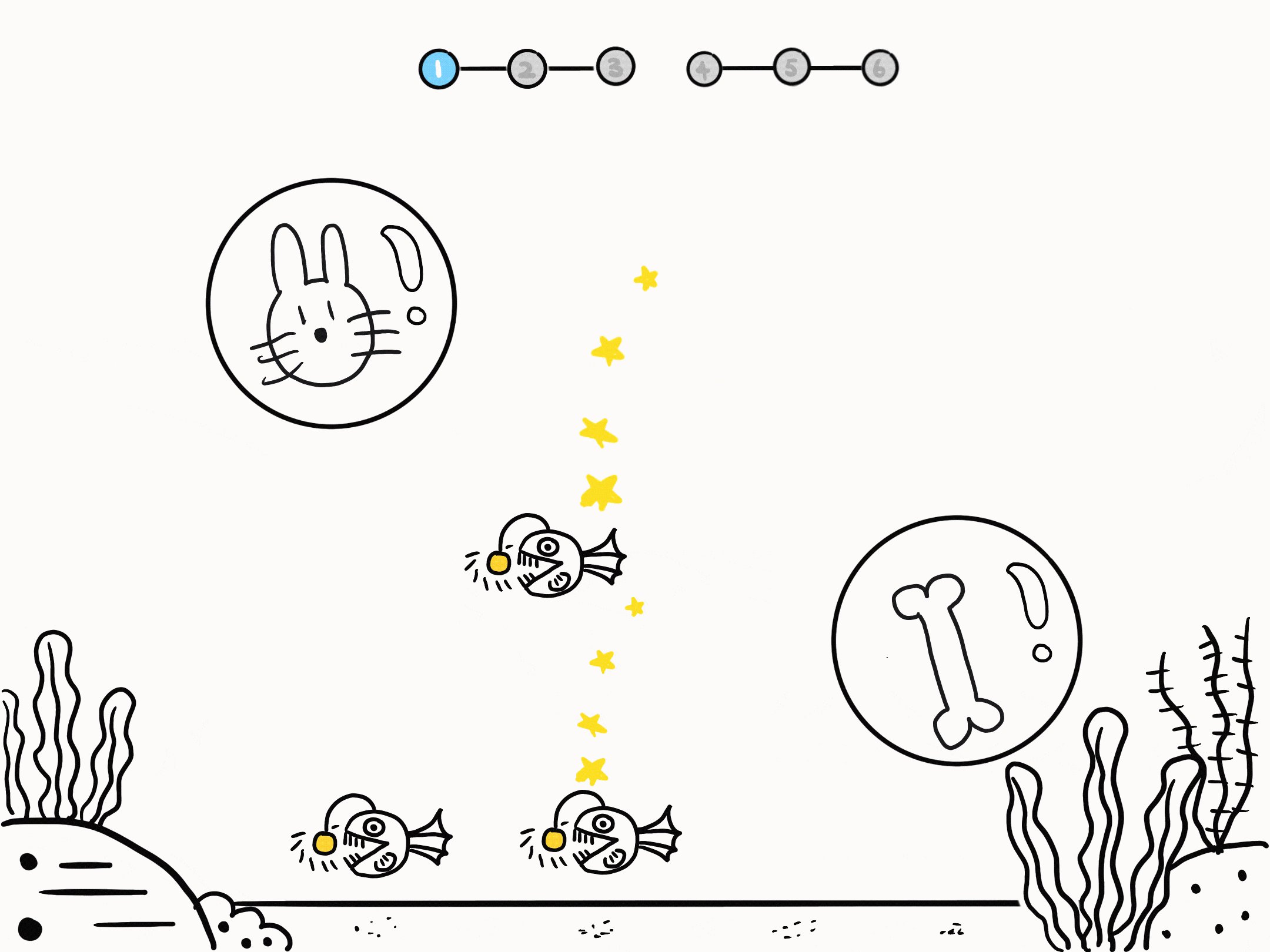
Bubble burst, small fish swim out
Bubbles burst, smoke comes out
05 Results

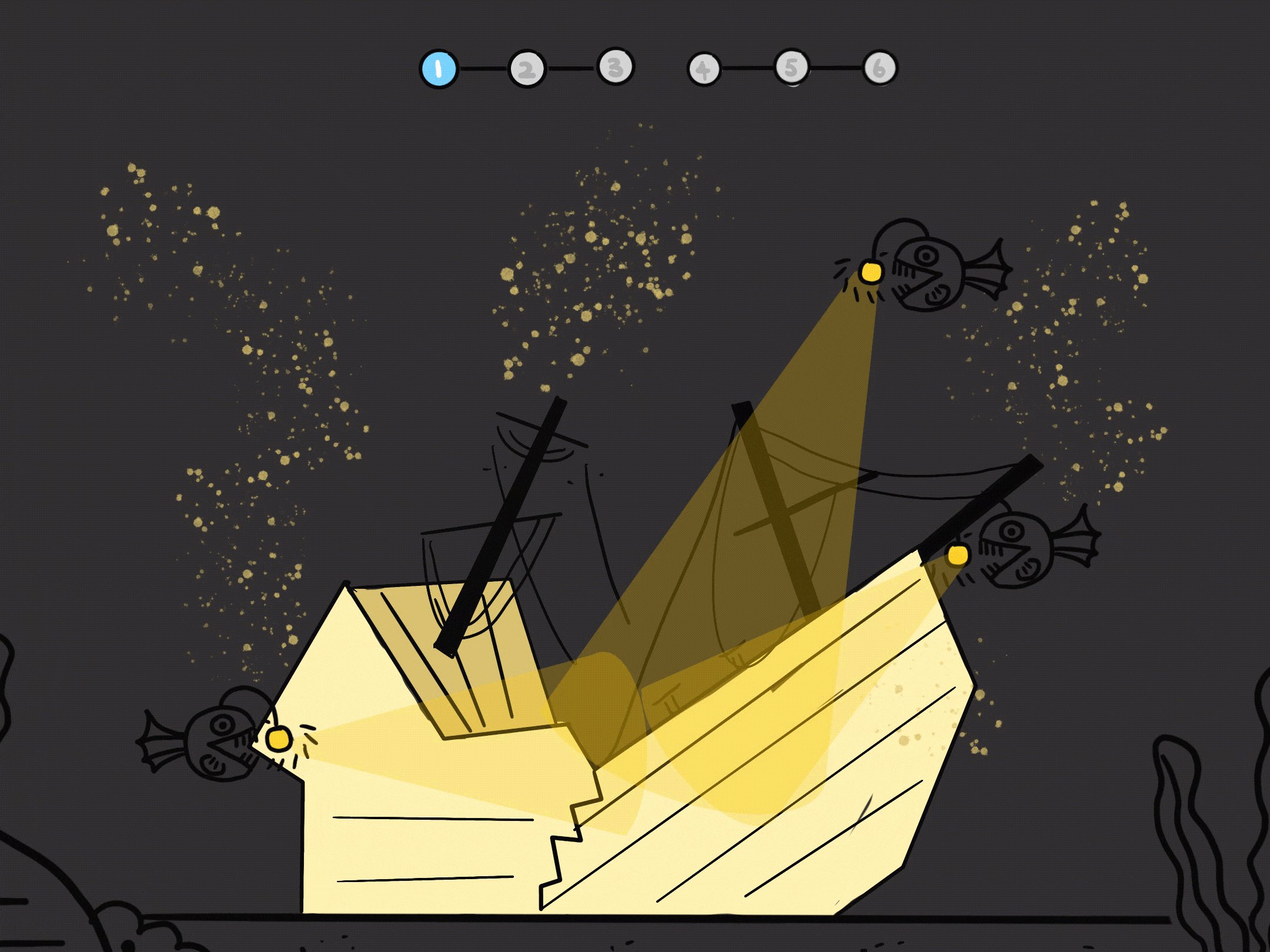
Goal+Surprise : Fishes swimming out and find coins in a wreck
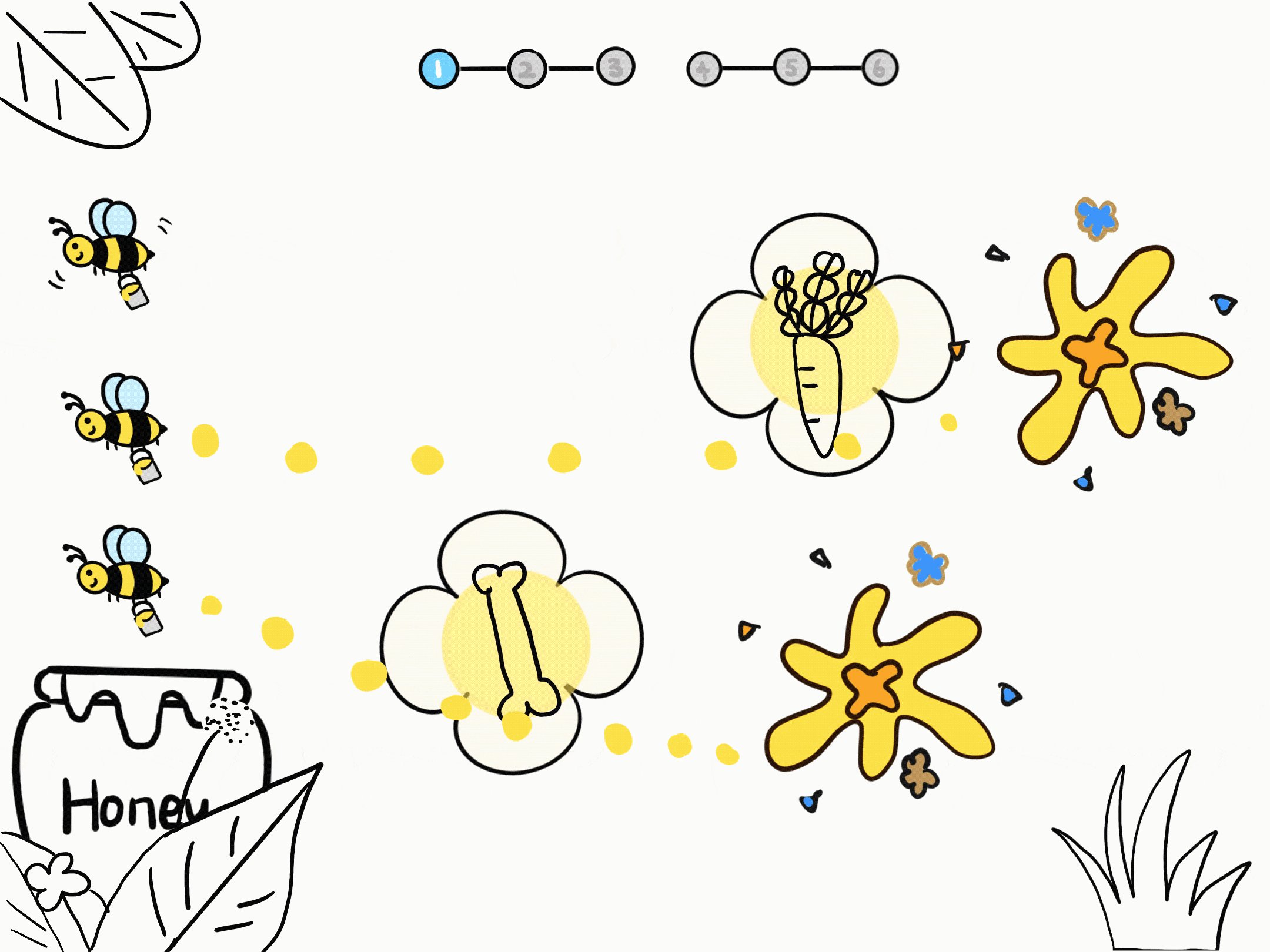
3 Themes
Plant: Release butterflies back to trees


Desert: Rain brings life to the desert


Water: Release Fish to find a wreck


Plan Selection
In collaboration with the product and design team, we conducted a multidimensional assessment of various proposals and identified Plans C and D as the design directions for phase 1.0.
Plan A

Plan B

Plan C

Plan D





Prototyping
Prototyping
To enhance communication with the development team and validate usability, I created high-fidelity prototypes in Figma.
Plan C Fun:
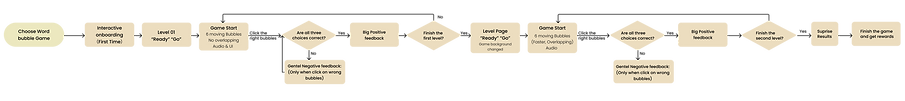
The interactive flow made with Figma
Click bubbles to move forward
Flow:
01. Game introduction and guidance
(Only first time users playing this type of game will appear an interactive gameplay guidance)
02. Level 1 preparation: Ready Go
03. Game Interface
04. Level 2 preparation: Ready Go
05. Game Interface: Escalation
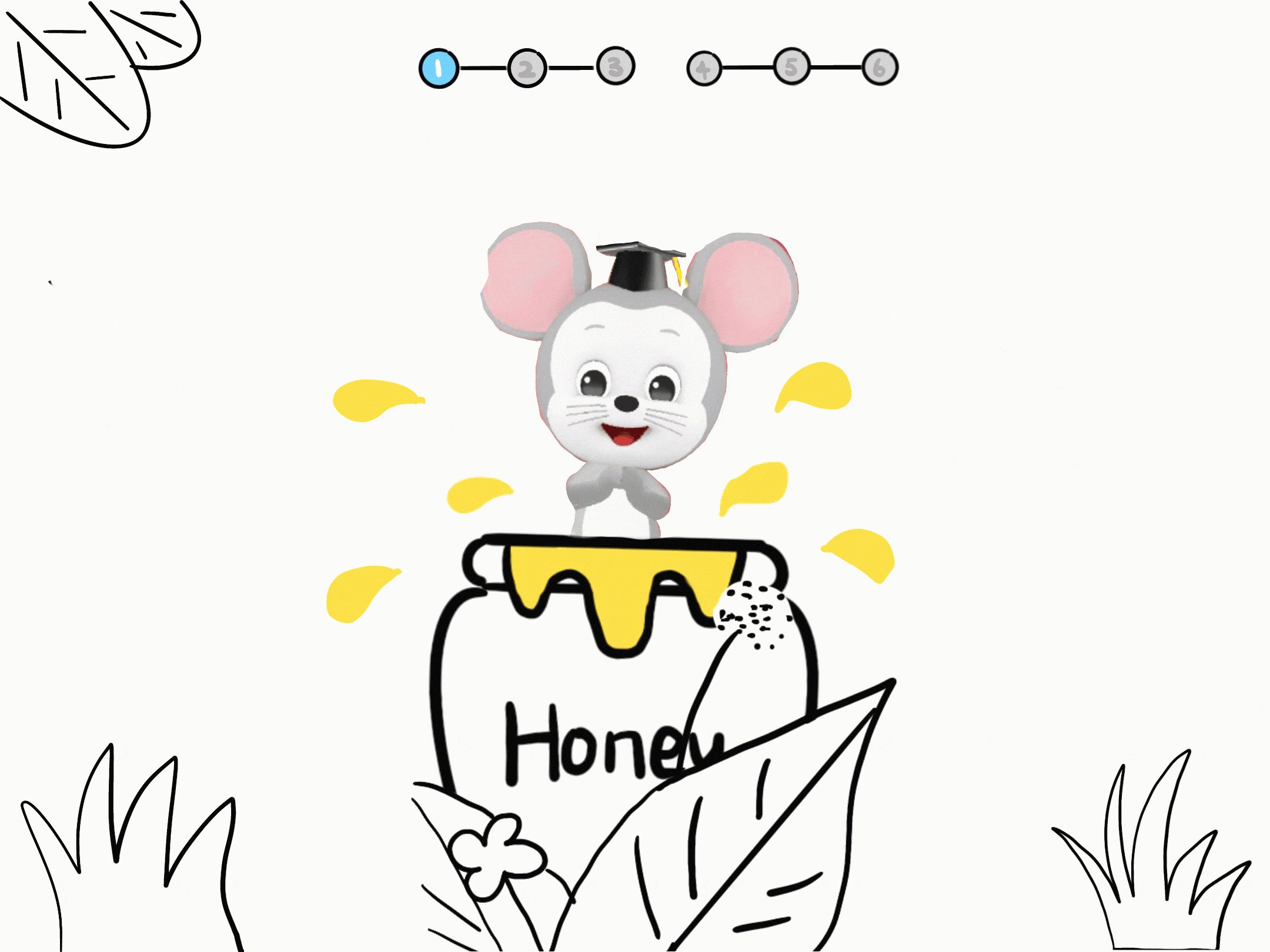
06. End: Surprise rewards for reaching goal
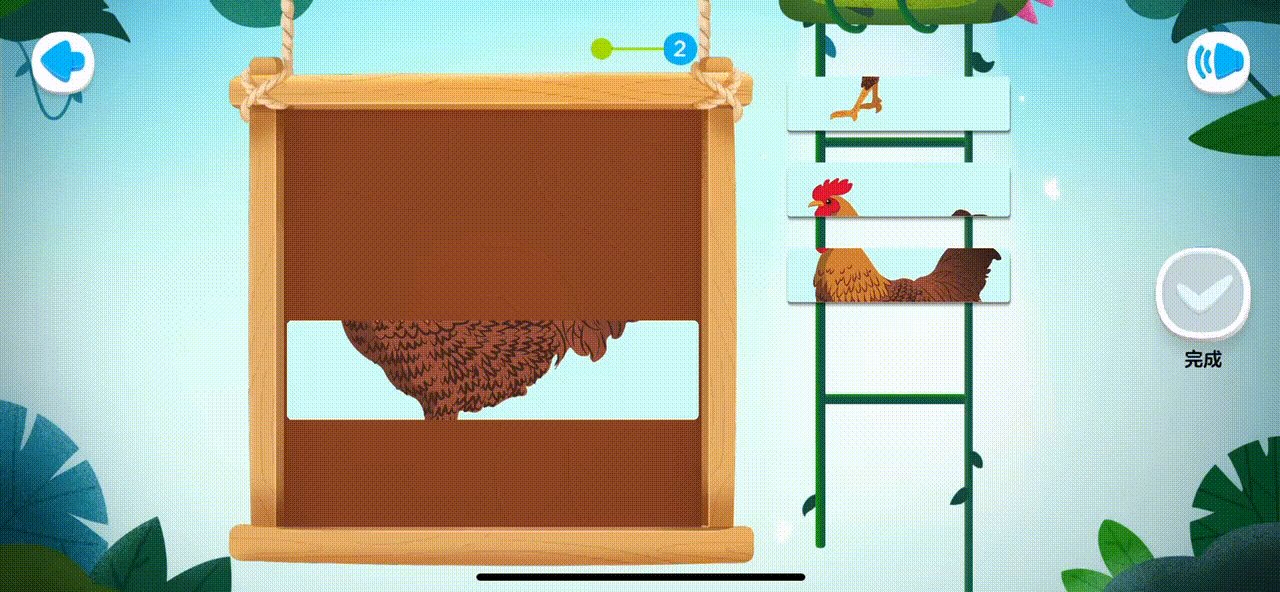
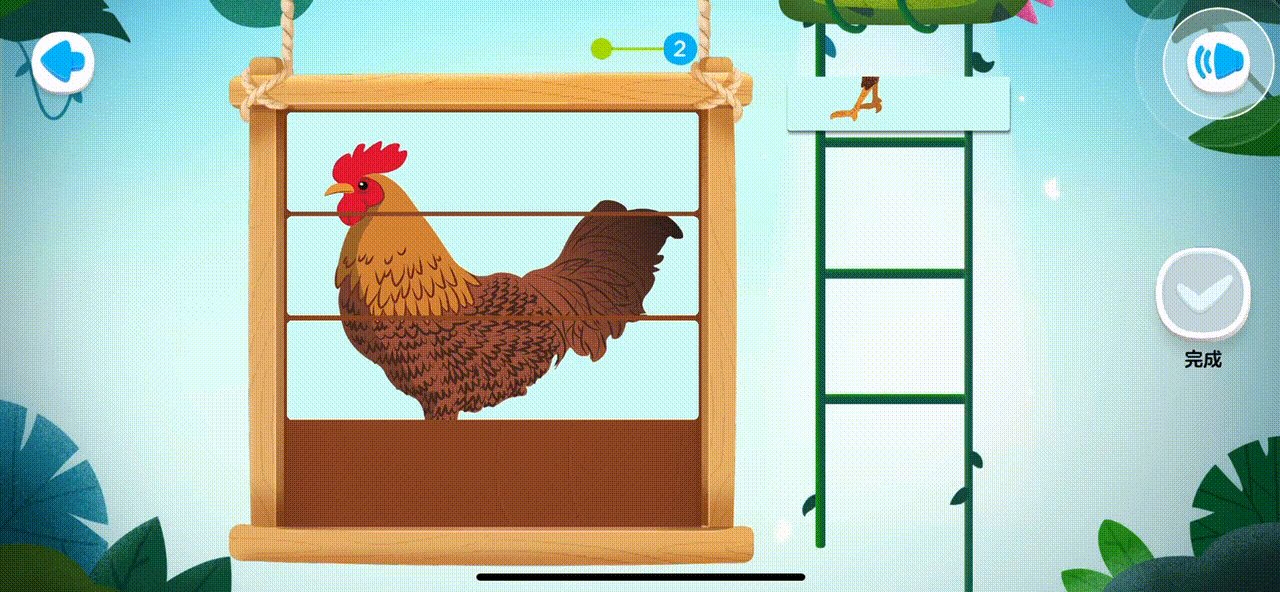
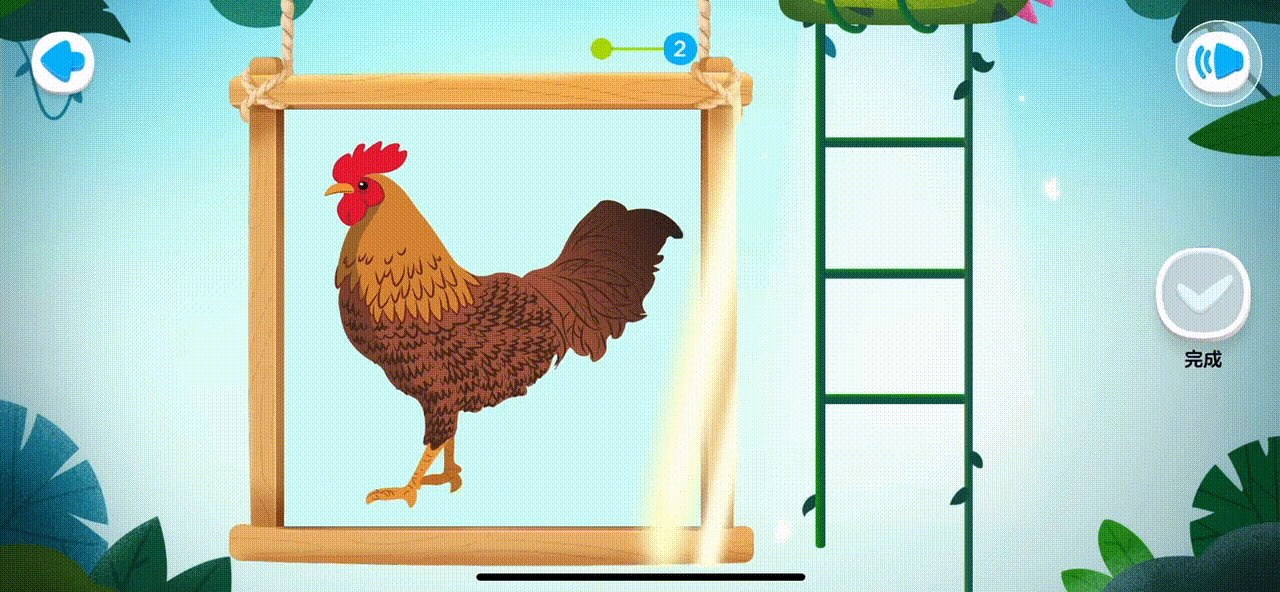
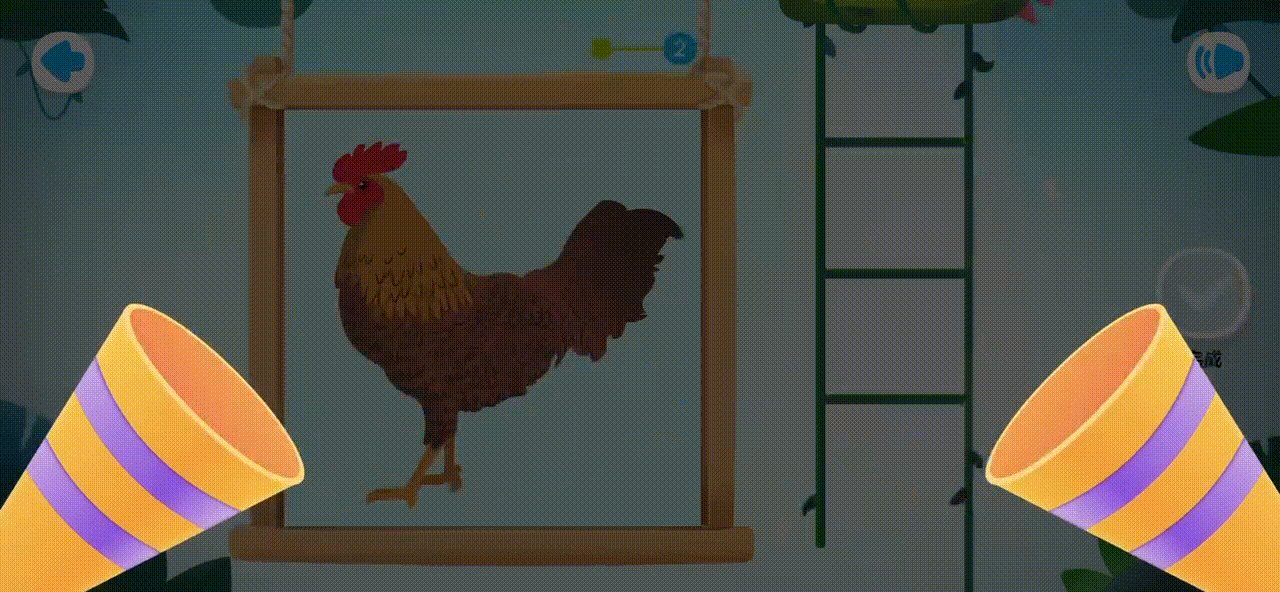
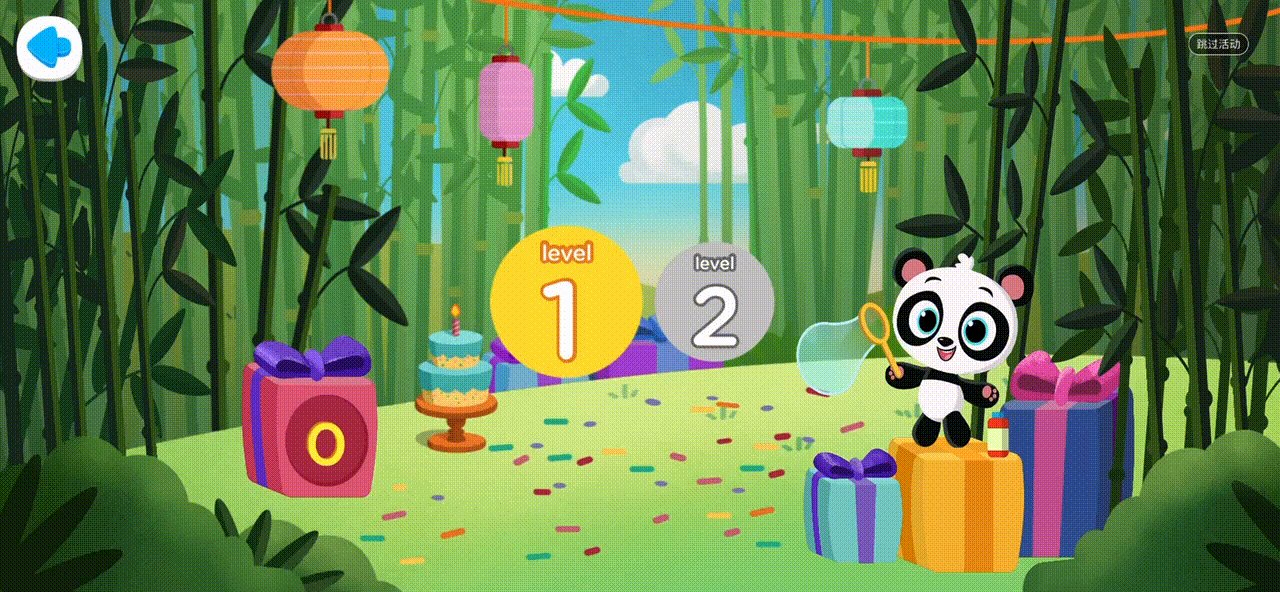
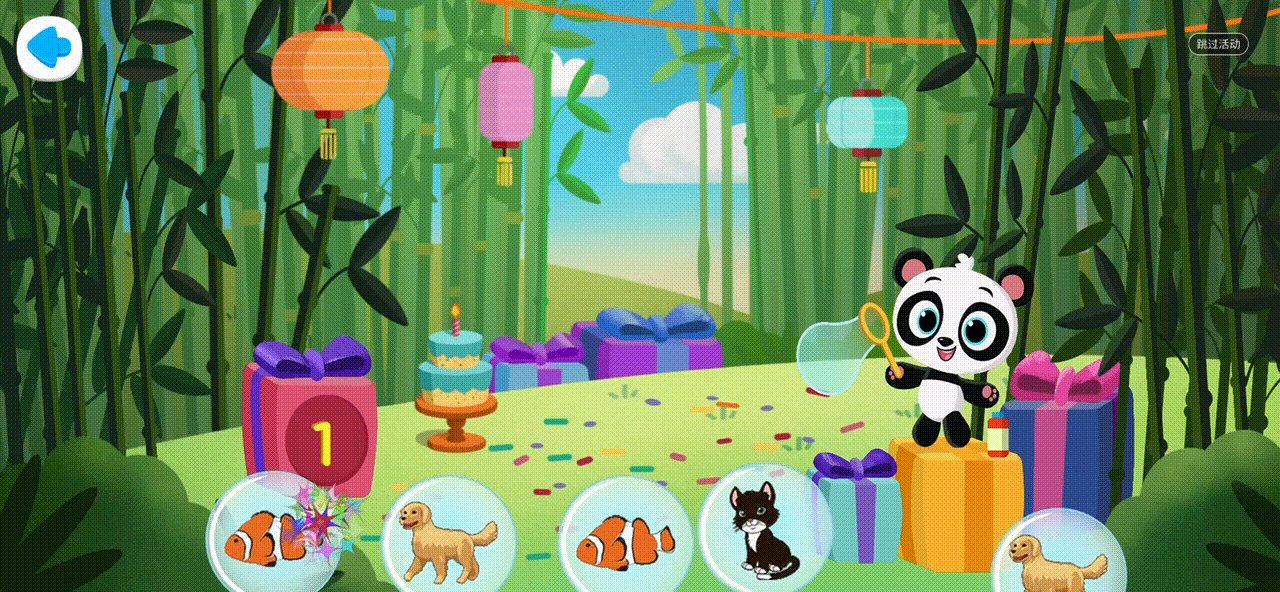
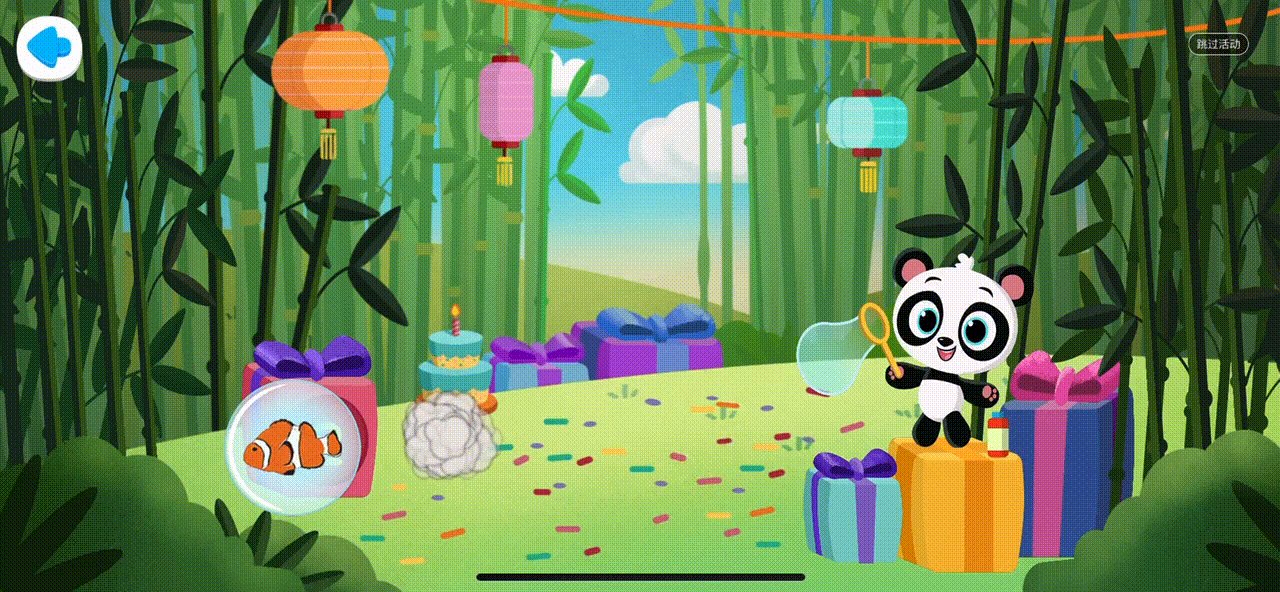
Plan D Cost-effective:
04. IP Feedbacks
01. Easy game introduction and guidance
(Omitted from the video)
06. End: Fireworks show
03. Game Level 1
05. Game Level 2
Click bubbles to see fireworks
The interactive flow made with Figma
Flow:
02. Preparation: Ready Go
bottom of page